
Formatting: The formatting bar
The formatting bar offers quick access …
… to the many options that affect the appearance of your manuscript onscreen and on the page.
In this post, I’m focusing on formatting onscreen. Here is the formatting bar with appears above the Editing pane.
![]()
Let’s look at this, one section at a time.
On the Formatting bar: Font, face, size and variant
These controls, when changed, act on any selected text. If no text is selected, the changes apply to the current caret position onwards.
![]()

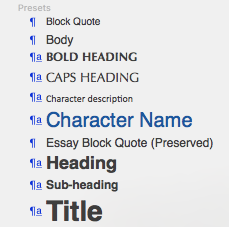
Clicking on the first down arrow reveals your formatting presets – your styles.
Notice there are two types:
- The backward P indicates a paragraph style. This kind of preset includes any ruler settings (discussed in a previous posting) as well as alignment and line-spacing (both covered below).
- The a indicates a character attribute, like bold, italic, underline, etc.
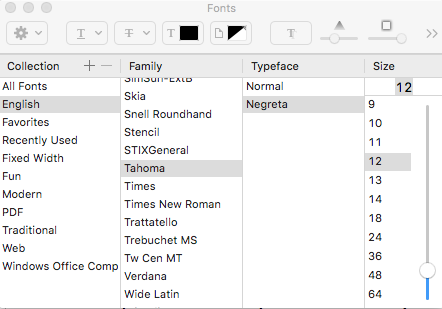
The next field shows Tohoma, which is the name of a font family. If you click on the arrows to the right of it, the whole list of available font families is revealed. It is arranged alphabetically with the ones you’ve used recently at the very top for ease of access.
If you click on Show Fonts (just below your most-used list in the drop down), a window opens which also list the typeface options for this font family. So, you can select that within this window or via the toolbar control.

You can also control the size here, or via the toolbar control. If you click on the arrows to the right of the toolbar control for size, its dropdown menu also offers Font Panel which reveals the window shown above. There are always lots of ways of achieving the same end result!
On the Formatting bar: Character attributes and text alignment
![]()
The next two sections of the formatting toolbar feature symbols that appear in most word processing software.
The first three are toggle buttons for bold (B), italic (I) and underscore (U). More than one of these may be applied to selected text.
From the next four icons, only one can apply to a paragraph as they are mutually exclusive. From left to right they offer left-align (which is the default), centred, right-align and fully justified. You don’t have to select a whole paragraph to apply the alignment option – just click anywhere within the paragraph.
On the Formatting bar: Text colour and highlighting
![]()
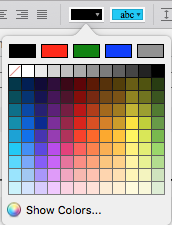
These two allow you to control the colour of the text, and to apply highlighting.
The default colour for text is black but, if you right click on this, the whole spectrum of colours is made available.
You are offered the same choice for highlighting too.
On the Formatting bar: Spacing and bullets
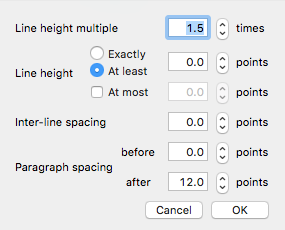
![]() The next option allows you to control line spacing. Mine is set at 1.5. If you click on the two arrows beside your current setting and select Other, then a new window appears giving you lots of options.
The next option allows you to control line spacing. Mine is set at 1.5. If you click on the two arrows beside your current setting and select Other, then a new window appears giving you lots of options.
Notice that the spacing is in points, while the line height is ‘times’.
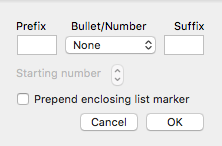
Then, last but not least, bullets.  There are lots of style options for the bullet point itself, including numbers and letters. Clicking on Other from its drop-down list opens this window.
There are lots of style options for the bullet point itself, including numbers and letters. Clicking on Other from its drop-down list opens this window.
If you use the option to create a bullet list then notice what tab jumps are applied to your text.
 This will affect how your list will appear when you export to the page. So, be aware of those additional tab jumps ahead of the bullet point.
This will affect how your list will appear when you export to the page. So, be aware of those additional tab jumps ahead of the bullet point.
In the next posting, I’ll look at formatting the same range of options, but within the Compile Formatting tab.
The ScrivenerVirgin blog is a journey of discovery:
a step-by-step exploration of how Scrivener can change how a writer writes.
To subscribe to this blog, click here.
Also … checkout the Scrivener Tips
on my ScrivenerVirgin Facebook page.





No Comments